Semantic HTML
Semantic HTML refers to the practice of using HTML elements that convey meaning and describe the structure of the content on a web page.
Semantic HTML refers to the practice of using HTML elements that convey meaning and describe the structure of the content on a web page. It involves selecting appropriate HTML tags based on their semantic value, rather than relying solely on the visual appearance or styling.
By using semantic HTML, you provide additional context and clarity to both humans and search engines about the purpose and meaning of different sections and elements on a webpage. This improves accessibility, search engine optimization (SEO), and overall maintainability of the code.
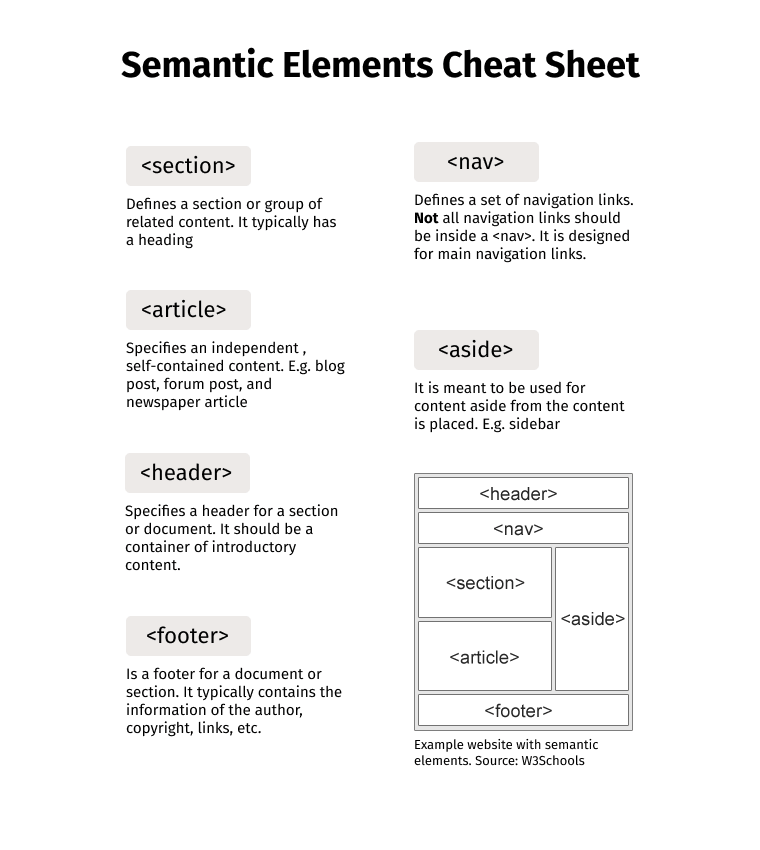
Here are a few examples of semantic HTML elements and their usage:
- `<header>`: Represents the introductory content or a container for a group of introductory or navigational elements.
- `<nav>`: Represents a section of navigation links.
- `<article>`: Represents a self-contained composition that could be independently distributed or syndicated.
- `<section>`: Represents a standalone section of content that is semantically related.
- `<aside>`: Represents content that is tangentially related to the main content, such as sidebars or call-out boxes.
- `<main>`: Represents the main content of the document.
- `<footer>`: Represents the footer of a section or the entire page.
- `<figure>` and `<figcaption>`: Used to encapsulate images, illustrations, diagrams, or similar content along with a caption.
- `<h1>`, `<h2>`, `<h3>`, etc.: Heading elements that represent different levels of section headings, with `<h1>` being the highest and most important.
Using semantic HTML elements not only helps in structuring the content logically but also makes it easier for search engines to understand the page and improve its ranking. Additionally, assistive technologies like screen readers can interpret and navigate the content more accurately, enhancing accessibility for users with disabilities.
It is important to note that the visual appearance of semantic elements can be customized using CSS, allowing flexibility in styling while maintaining the underlying semantic structure of the HTML.